Javascript Game Development
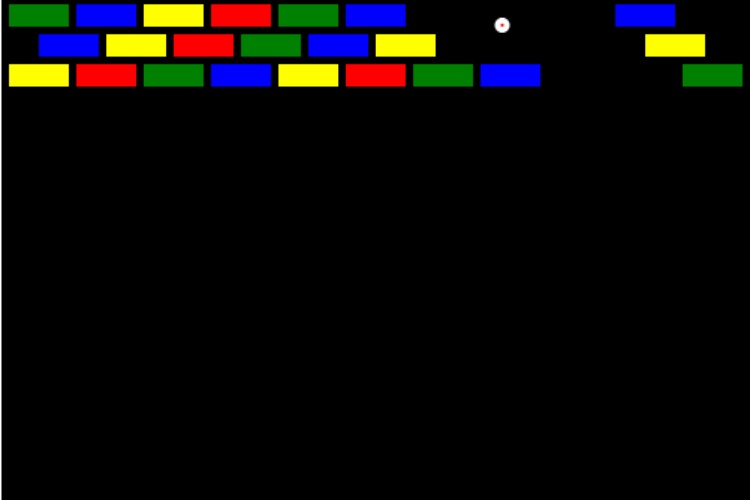
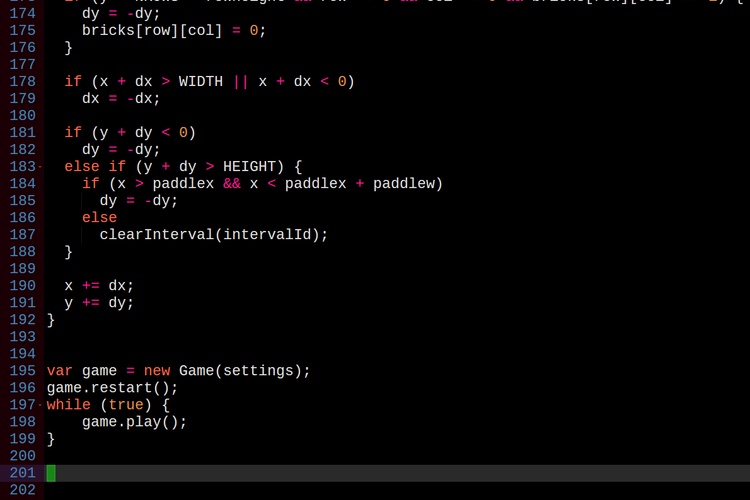
This course will cover the basics of making video games using Javascript and the HTML5 canvas element. The first day we will learn how to create basic shapes in a canvas element, set up the computer keyboard as a controller, and create a basic implementation of a game loop. The second day will focus on more advanced techniques such as using a sprite map, playing sounds, and using the local storage API to save and load game states. Lastly students will learn how to host the finished game on GitHub.
To take this class you need to have basic programming skills. If you don't know how to use for loops, variables, and functions then you may be lost in the class. If you are uncertain then come see me at either of the open houses (Friday night or Sunday Morning) and I will gladly sit down and go over the basics.
Course material is hosted on Github
Requirements: Basic programming skills
Email me the next time this class is scheduled